I just got back from Costa Rica with a bunch of students. The trip was arranged by my friend, a biology teacher. She made sure we took the night tour in the tropical forest with a biologist and saw different levels of the forest from ground to canopy on hanging bridges and zip lines. A group of girls had made it their singular goal to see a sloth on the trip. I learned a lot about snakes – researching just how dangerous the ones we saw were, and birds – trying to figure out when and where I might see a Toucan, and wild cats – making sure we weren’t at risk to run into a jaguar. But the thing that fascinated me the most was the lesson we got on sloths. We ran into some sloth poop during our night tour and our guide told us all about sloths and sloth moths. The last day in the mountains we got to see a sloth. Our bus driver spotted it and stopped the bus so we could get out and take pictures.
When I had to make a haiku deck for Multimedia two days after we returned from our trip the sloth instantly came to mind. It’s not a long story to tell, not super complicated, and it goes well with pictures. I felt that I would be able to apply principles of multimedia and contiguity well with this topic. It makes sense to use a sloth to introduce the idea of an ecosystem because there are only 4 organisms to talk about. Many ecosystems involve a lot more organisms! The first thing I did was write my speaker notes in a text editor. Then I split them up and thought about what pictures I would use to illustrate them. I needed to reorganize my words a little bit to make sure that all the words fit the picture that would be displayed during those words.
Haiku deck is a bit of a funny tool when thinking about putting words close to images because the speaker notes are all grouped on the side. However, I created this project with the intent that the learner would be hearing the words while looking at the slide. I kept the narration short for each slide. I also made sure that the learner would be looking at a visual that connected with the narration. I used minimal words on the screen because I wanted the learner to be verbally engaged with the audio narration rather than words on a screen.
The presentation makes zero sense without the speaker notes, and I think that is what the multimedia and contiguity principles indicate. The visuals support the audio and the audio supports the visuals but neither stand very well alone. When the narration talks about the sloth coming down the tree to eliminate waste, the learner should be looking at an image of that. It might have been helpful to have an illustrator create graphics to show exactly what was going on or perhaps even an animator to show the sloth crawling down or the moths laying their eggs. However, I was pleased with the images I was able to find. It would be interesting to put a random picture of a sloth on every page, because that is the main character of the story, but it wouldn’t be helpful to the learner. I was careful to find different pictures to illustrate each component of the narration.
I thought a lot about how helpful it is to have images to illustrate ideas while I was making this presentation. The image of the single sloth moth is helpful. That’s what the moth looks like. But the image of the moths on the sloth is also really helpful because it clarifies how big the moths are, and that they are actually on the sloth. Even having a picture of a sloth at all is helpful as most learners haven’t seen one in person. Without the images, the narration would have had to describe the sloth and that would have been a lot more complex than simply including a picture.
And now, I present, my Haiku Deck. Sloths: An ecosystem case study.






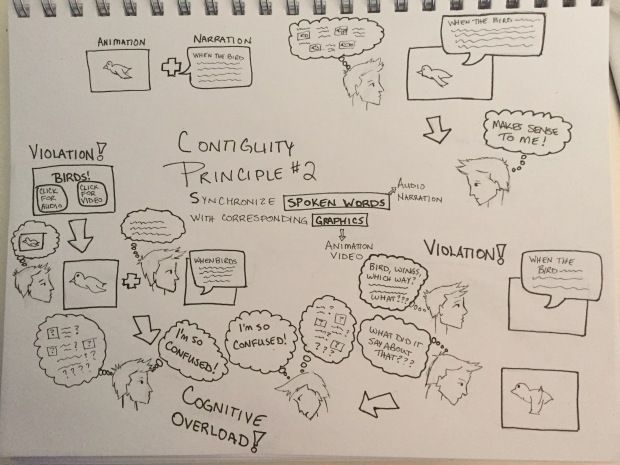
 In EDTECH 513, Multimedia, the first project is to create a sketch note based on the reading. I researched what sketchnoting is and discovered that it seems to be really popular to do it old school, using art pens and paper. I decided to follow the crowd. I have tried sketch noting on an iPad before, and I find it more frustrating than it is worth. I found myself having to zoom in really far to do the drawing and in doing so I would lose track of where I was in the big picture. I would also have a hard time estimating space on the canvas and I’d end up running into the edge or creating something that was so big I could not zoom out far enough to see it all. Perhaps that learning curve is something I could overcome with practice, but since I only had one sketch note to do for this assignment I thought I would try he pen and paper method.
In EDTECH 513, Multimedia, the first project is to create a sketch note based on the reading. I researched what sketchnoting is and discovered that it seems to be really popular to do it old school, using art pens and paper. I decided to follow the crowd. I have tried sketch noting on an iPad before, and I find it more frustrating than it is worth. I found myself having to zoom in really far to do the drawing and in doing so I would lose track of where I was in the big picture. I would also have a hard time estimating space on the canvas and I’d end up running into the edge or creating something that was so big I could not zoom out far enough to see it all. Perhaps that learning curve is something I could overcome with practice, but since I only had one sketch note to do for this assignment I thought I would try he pen and paper method.